- Home
-
Template Info
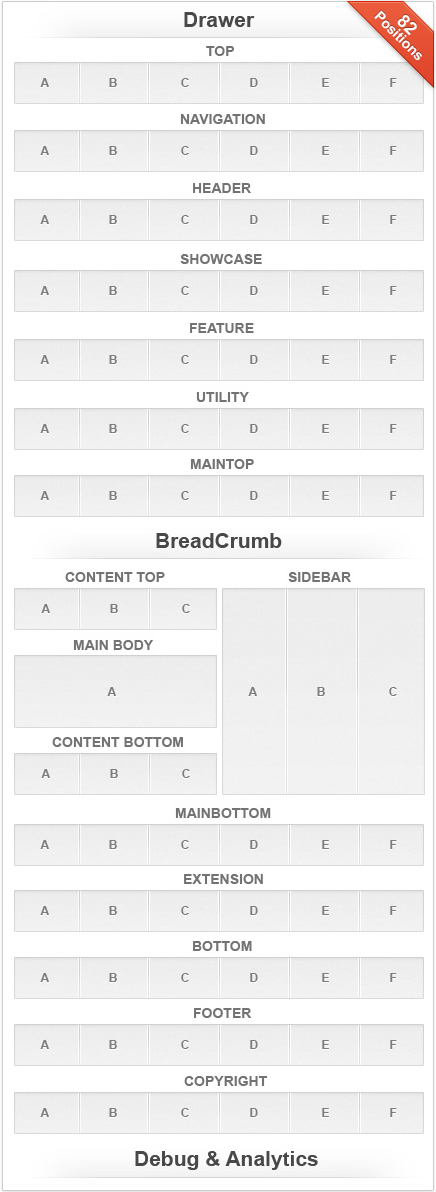
- Module Positions
- Module Variations
- Typography
-
Menu Options
-
Menu Examples
-
Child Items
-
 Menu Icons
Menu Icons
-
Module Menu
-
This is an example of a module being displayed inside the menu dropdowns.
-
-
Child Items
-
Menu Examples
- Extensions
- 404 Error Page
- Tutorials
- Styles
- J! Stuff
If no modules are published to a position, the entire area or row will not appear/collapse.

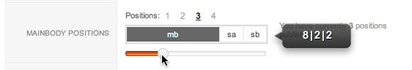
Gantry Grid Distribution
Configure at Admin → Extensions → Template Manager → rt_diametric(_j15) → Layouts the grid widths and allocated positions.


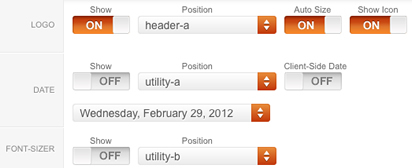
Injected Gantry Features

There are Features that are injected into a position when enabled in the Administrator, and are stacked vertically.
These are the Logo, Date, Font Sizer, Login Panel, Popup Model, RocketTheme Branding, Copyright, Top Top Scroller, System Messages and Reset Settings.
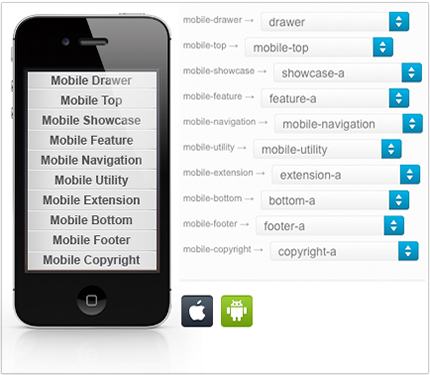
Mobile (iPhone/Android) Positions
To configure the mobile layout, please navigate to:
Admin → Extensions → Template Manager → rt_diametric(_j15) → Mobile.
You can load either dedicated mobile positions or standard module positions in Mobile view.

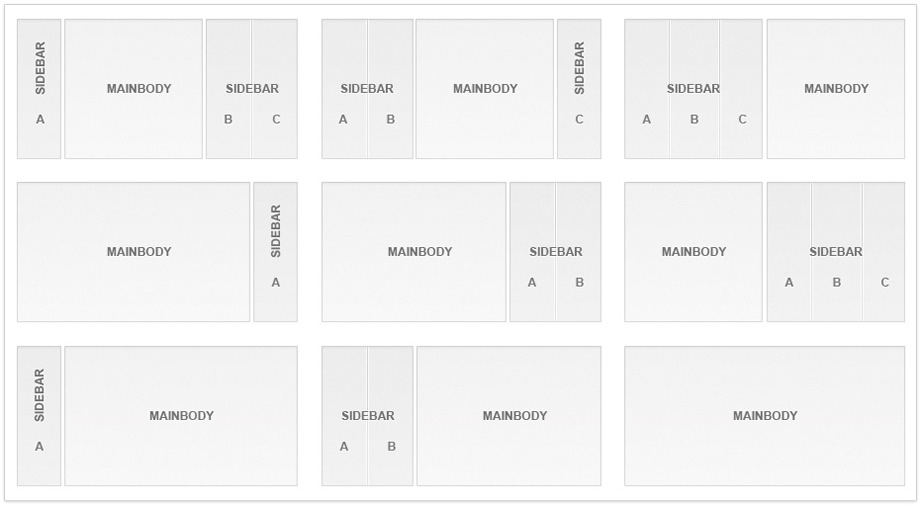
Configure at Admin → Extensions → Template Manager → rt_diametric(_j15) → Layouts the varying Mainbody/Sidebar layout possibilities.



Note: If no modules are assigned to the Sidebar positions, the Mainbody will become full width.

Basic: Using Layouts in Diametric

To find out about Gantry Layouts and Module Widths, check out this screencast which covers basic concepts of configuring layout with a combination of module setting and the Gantry layout control.
View : Using Gantry LayoutsAdvanced: Adding Module Positions

Check out this quick screencast on Module Positions to get an overview of how module positions work within Gantry Framework. Click below button to learn how to add a new row of module positions.
Learn : Adding Module Positions