Fusion Menu
A Mootools enhanced CSS dropdown menu, with multi-columns, icons and more.
Fusion MenuSplice Menu
A Mootools enhanced CSS dropdown menu, with multi-columns, icons and more.
SpliceMenuSplit Menu
A static two level menu with 1st level items in the header area, and all others in the sidebar.
SplitMenuNo Menu
An option to disable the menu, allowing for normal module use of the navigation position.
Menu Options
Please ensure you are using the latest version of RokNavMenu, available here.
To find all the parameters for Fusion Menu and Splitmenu, such as transitions, duration and sublevel position, go to:
- (J15) Extensions → Template Manager → rt_halcyon_j15 → Menu → Menu Control → Set Menu Type
- (J17) Extensions → Template Manager → rt_halcyon → Menu → Menu Control → Set Menu Type
Descriptions of each template parameter can be seen when you mouseover the label of each option.
Fusion with MegaMenu
Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme template menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects powered by Mootools.
- 1/2/3/4 Column Modes
- Custom Column Widths
- Custom Menu Width
- Menu Item Grouping
- Item Distribution Controls
- Animation Controls
- Transition Controls
- Duration/Delay Controls
- Opacity Controls
- Per Item Styling
- Inline Modules
- Inline Positions
- Menu Item Subtext
- Menu Item Icons
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.
Basic Fusion Parameters
- Subtext is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.
- Menu Icon is the option that allows you to insert an inline icon / image to the Menu Item.
Advanced Fusion Parameters: Columns
Menu Columns
Columns of Child Items allows you to determine how many columns the Fusion dropdowns are presented in. You can have anywhere between a single dropdown to a four column dropdown.
Item Distribution
Item Distribution allows you to control how the menu items are ordered in the dropdowns:
- Evenly: If there are 7 menu items in 3 columns, Fusion will allocate a 3,2,2 distribution - trying to equalize each dropdown.
- Order: If there are 7 menu items in 3 columns, Fusion will allocate a 3,3,1 distribution - maintaining the item ordering.
- Manually: Determine the exact distribution of items across all columns in the Manual Item Distribution field. For example, if there are 7 menu items in 3 columns, you can specify a 4,2,1 distribution.
NOTE: If your Columns of Child Items setting is configured to be 2 or more columns, you will need to manually set the column widths and distribution, as outlined below. The default is 180px which is too small for multiple columns.
Drop-Down Width (px)
Drop-Down Width (px) determines the total width of the dropdown, regardless of how many columns are shown. This option is to be used in conjunction with Column Widths (px)
Column Widths (px)
Column Widths (px) determines the width of each Column. Separate each width by a comma. The final column's width is determined automatically. This option is to be used in conjunction with Drop-Down Width (px)
Below are some example configurations:
- Drop-Down Width: 480px: 160,160. Fusion automatically calculates the final width as 160, so in practise, 160,160,160 is the actual distribution.
- Drop-Down Width: 600px: 160,160. Fusion automatically calculates the final width as 280, so in practise, 160,160,280 is the actual distribution.
Advanced Fusion Parameters: Groupings
What is Grouping?
Group Child Items changes the behaviour of child items in the dropdown menus, instead of creating a dropdown for the immediate sublevel, this option places them inline. See below for an illustrated example of the differences:
Configuration
NOTE: Grouping cannot be applied to root items, only child items.
Set Group Child Items to Yes to activate the mode. The sublevels well then appear below the parent menu item in a categorical type structure.
Advanced Fusion Parameters: Modules
Fusion is now capable of loading individual modules or entire module positions inside its dropdowns.
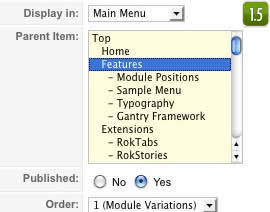
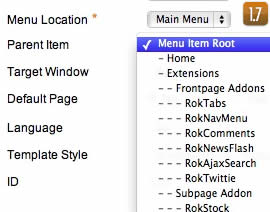
- Inline Modules: Set Child Item Type to Modules to load all modules setup on your Joomla site in a list. Select the module you wish to display in the dropdown.
- Inline Positions: Set Child Item Type to Modules Positions to load all module positions on your Joomla site in a list. Select the position you wish to display in the dropdown.
Splitmenu
A static menu system that displays 1st and 2nd level items in the main horizontal menu and further children in the Sidebar.
- Subtext is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.
Code Modification: Remove the Menu in the Title
(J15) Open /templates/rt_halcyon_j15/html/modules.php:
(J17) Open /templates/rt_halcyon/html/modules.php:
Change
<?php echo $menu_title_item->name.' '.JText::_('Menu'); ?>
To
<?php echo $menu_title_item->name; ?>
Or delete the entire line.
Creating Child / Sublevel menu items
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.




Installation Process
Download and install the Bundle file if Gantry is not installed, use the Standard Template file if Gantry is already present.
More InformationRocketLauncher - Demo Replica
Deploy a replica of the this month's demo with ease, using the readily available RocketLauncher package.
More Information
